路由基础知识
| 名称 | 简介 |
|---|---|
| Routes | 路由配置,保存着哪个URL对应展示哪个组件,以及在哪个RouterOutlet中展示组件 |
| RoutesOutlet | 在html中标记路由内容呈现位置的占位符指令 |
| Router | 负责在运行时执行路由的对象,可以通过调用其navigate()和navigateUrl()方法来导航到指定的路由 |
| RouterLink | 在html中声明路由导航用的指令 |
| ActivatedRoute | 当前激活的路由对象,保存着当前路由的信息,如路由地址,路由参数等 |
有哪些方法可以进行路由跳转
在前端中的路由一般分为
- 在页面通过a标签进行路由跳转,此时使用 routerLink
- 在逻辑代码中进行跳转,此时使用navigate/navigateByUrl
下面博主通过一个新闻列表和新闻详情进行演示:
一、routerLink :
- 从列表页跳转到详情页,不传参
1 | <!-- 列表详情页 --> |
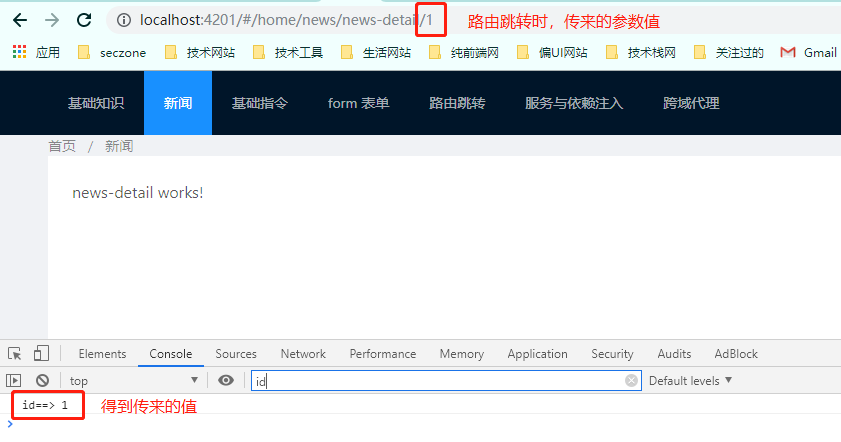
- 从列表页跳转到详情页,传参数 —— 单一参数: id 是需要传递的参数
1
2// 在路由路径中配置参数的名称,此处带了一个叫 id 的参数变量
{path: 'news-detail/:id', component: NewsDetailComponent}
1 | <!-- 3种方法: 设置参数变量的 值 --> |

- 接受单一参数:
(1)在 detail.ts文件中,接收参数,以下 2 种方法对上面三种方法的单个参数均可行
1 | // ActivatedRoute: 当前激活的路由对象,保存着当前路由的信息,如路由地址,路由参数等 |
(2)在 detail.ts文件中,接收参数,还有一种方法是订阅 subscribe,这种方法跟上面两种有点区别,要导入Params1
2
3
4
5
6
7
8
9
10import { ActivatedRoute, Params } from '@angular/router';
...此处省略一万字...
constructor(private route: ActivatedRoute) { }
ngOnInit() {
// 使用params的订阅 subscribe(不能使用 paramMap.subscribe)
this.route.params.subscribe((params: Params) => {
const id = params['id'];
console.log('id==>', id);
});
}

注意:1
2
3<!-- 使用该方法获取不到id的值,id的值为undefined -->
const id = this.route.snapshot.queryParams['id'];
<!-- 为什么呢?因为上面讲的参数不是使用查询参数queryParams进行设置的 -->
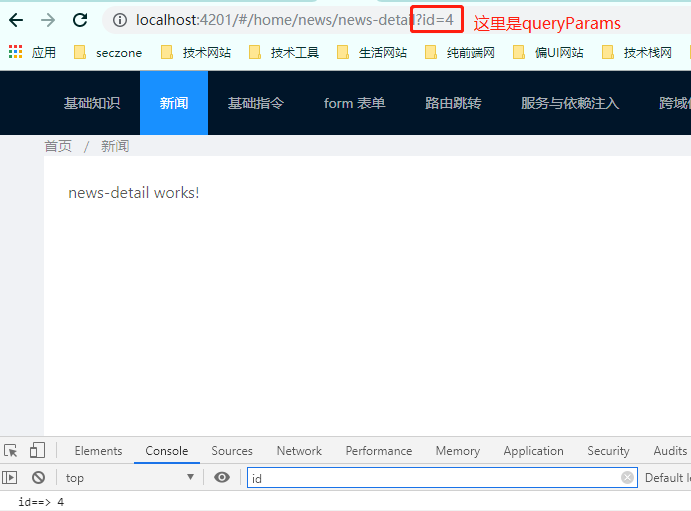
- 在查询参数中,设置参数
(1)传递单一参数1
2
3{ // 路由路径:此处不设置参数
path: 'news-detail', component: NewsDetailComponent,
}
1 | <!-- 在html的a标签里直接设置查询参数 key:value,不在路由中配置 --> |
detail 的 ts 文件中,接收参数1
2
3
4
5
6
7// 1. 使用 ActivatedRoute 的 snapshot 快照的 queryParams 对象
const id = this.route.snapshot.queryParams['id'];
// 2. queryParams的订阅
this.route.queryParams.subscribe((params: Params) => {
const id = params['id'];
console.log('id==>', id);
});

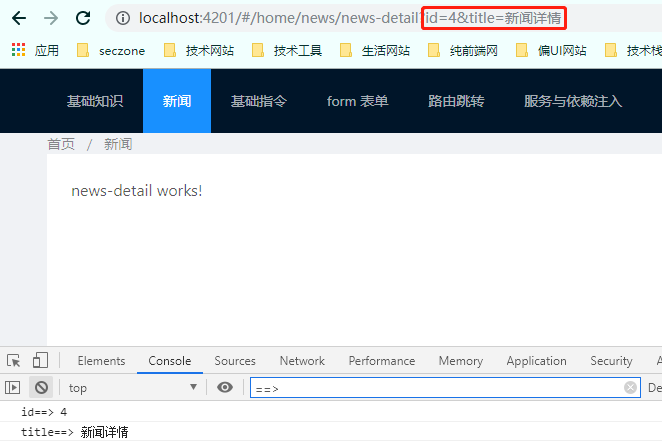
(2)传递多个参数1
2
3{ // 路由路径:此处不设置参数
path: 'news-detail', component: NewsDetailComponent,
}
1 | <!-- 在html的a标签里直接设置查询参数 key:value,此处设置多个参数 --> |
detail 的 ts 文件中,接收参数1
2
3
4
5
6
7
8
9
10// 1. 使用 ActivatedRoute 的 snapshot 快照的 queryParams 对象
const id = this.route.snapshot.queryParams['id'];
const id = this.route.snapshot.queryParams['title'];
// 2. queryParams的订阅
this.route.queryParams.subscribe((params: Params) => {
const id = params['id'];
const title = params['title'];
console.log('id==>', id);
console.log('title==>', title);
});

- 在路由配置中传递参数: 在路由配置中设置data,也可以进行传参
(1)传递单一参数1
<a routerLink="/home/news/news-detail"> 跳转到详情页 </a>
1 | // 设置参数名称和参数值 |
1 | // 获取参数 |
(2)传递多个参数1
<a routerLink="/home/news/news-detail"> 跳转到详情页 </a>
1 | { |
1 | // 获取参数: 一个个获取 |

二、navigate/navigateByUrl
这里我们在list下的html文件中添加一个button,设置button的click事件,在click事件里做路由跳转
- navigate
(1)不传参1
2
3// list 文件
<!-- navigate 一定要加中括号 -->
this.router.navigate(['/home/news/news-detail']);
(2)传单个参数1
2// 在路由路径中配置参数的名称,此处带了一个叫 id 的参数变量
{path: 'news-detail/:id', component: NewsDetailComponent}
1 | // list 文件 |
注意:
==接收参数的方式,查看 routerLink —> 3. 接受单一参数,效果图也一样的==
(3)传多个参数
1 | { // 路由路径:此处不设置参数 |
1 | <!-- 这里类似于上面的 查询参数 的单个参数传递--> |
注意:
==接收参数的方式,查看 routerLink —> 5. 在查询参数中,设置参数,效果图也一样的==
1 | <!-- 这里类似于上面的 查询参数 的多个参数传递--> |
注意:
==同理,查看 routerLink —> 5. 在查询参数中,设置参数,效果图也一样的==
- navigateByUrl
1 | // list 文件 |
1 | <!-- paramMap/params是针对参数(在路由路径里配置的参数:'news-detail/:id') --> |
另外,下面navigateByUrl传单参和用法navigate一样1
this.router.navigateByUrl('/home/news/news-detail/1');
注意:
无确凿证据,但是经过在代码中不段尝试,发现navigateByUrl不能设置多个参数,接受不到值,可能是获取值的方式不对吧,但是网上说navigateByUrl多参是可以的,获取的方式也很明显是 snapshot.queryParams 或者 queryParams.subscribe1
2this.router.navigateByUrl(['/home/news/news-detail'],
{ queryParams: { 'id': '2' ,title:'详情页'} });
总结
- 在路由路径中配置参数”news-detail/:id”,获取方式就是params/paramMap/paramMap.subscribe
- 通过queryParams配置参数,获取方式就是snapshot.queryParams 或者 queryParams.subscribe
- 路由路径中配置的参数,浏览器地址栏上是/home/news/news-detail/1,queryParams配置的参数是/home/news/news-detail?id=1
源码地址:https://github.com/Janine-ZN/ng-basic (在routes–>news模块下)
参考网址:


