一、前期准备
- 面包屑组件(最好能封装成共享组件)
- 一些路由信息配置
- Ant-Zorro 组件的环境配置(这里会套用里面的一些现成的组件库),版本: 7.0.1
二、Ant-Zorro 配置
这里请参考官方网站 https://ng.ant.design/docs/getting-started/zh ,官方网站中,找到目录 快速上手 ,在里面有 自行构建,查看 自行构建 下的内容。
如果依然不能成功,可以浏览参考博主的另一个博客:
里面讲了一些博主在配置 Ant-Zorro 的时候遇到的坑!
三、自定义面包屑组件
1. 创建一个自己的面包屑组件
1 | ng g c breadcrumb --spec=false |
2. 使用 Ant-Zorro 的面包屑组件
1 | <nz-breadcrumb> |
将 Ant-Zorro 组件库中的面包屑组件,放到自己创建的面包屑组件的html文件中。将组件库中的面包屑做一点改动,将静态的面包屑改成动态的,使用 ngFor 循环自行加载,对应的路由信息。
1 | <nz-breadcrumb> |
3. 面包屑逻辑代码
1 | import { Component, OnInit } from '@angular/core'; |
4. 知识点
(1) filter
1 | import { filter } from 'rxjs/operators'; |
rxjs 的 filter() 方法,是 Angular6的,不是其他版本,如果版本不对,会出错! 对应的使用步骤如下:
1 | ngOnInit() { |
(2)NavigationEnd, Params, PRIMARY_OUTLET
Router 和 ActivatedRoute 就不说了,这是 Angular 路由最常见的。讲一下 NavigationEnd, Params, PRIMARY_OUTLET。
- NavigationEnd:表示当导航 成功结束 时(当从一个路径到另一个导航已经完成时)触发的事件。
Params:用来设置 IBreadcrumb 接口的 params 的类型为 Params。params 为非必需,其他两个为必需的。
1
2
3
4
5interface IBreadcrumb {
label: string;
params: Params;
url: string;
}PRIMARY_OUTLET:一个常量 primary
(3) 添加面包屑
代码中,有一段是将路由追加到数组中。这里会有一个关于懒加载的问题,代码注释里已经说明了。
如果有懒加载就得加个判读 child.component 是否 为 undefined ,只有不是 undefined 时才能向数组中追加,否则会重复(这里可以去掉判断,自己 debugger 一下,关注一下 component 值的变化,和数组追加后数组值的变化情况)。
如果没有懒加载,可以不对 breadcrumbs.push(breadcrumb); 做判断!
1 | // 添加面包屑 |
5. 路由信息配置: data: { breadcrumb: ‘xxx’ }
1 | export const routes = [ |
如果模块中,还有子路由,也是同样配置!
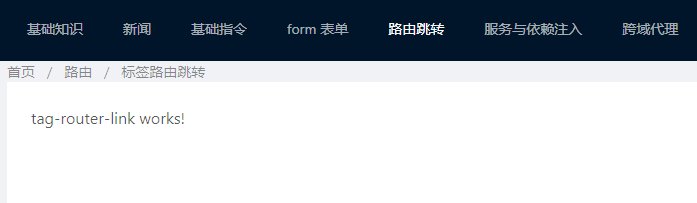
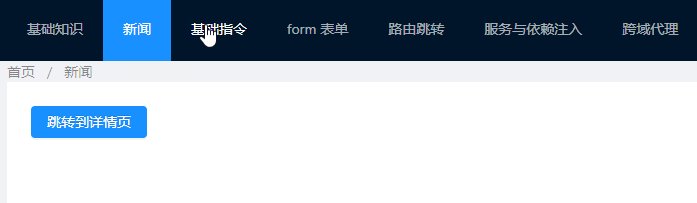
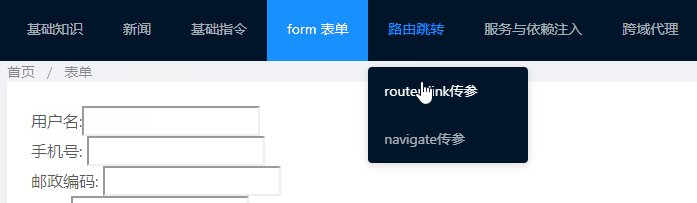
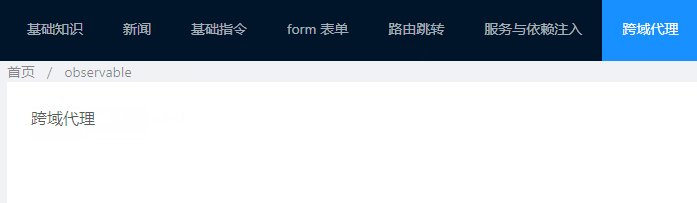
6. 效果图

附录
源码地址:https://github.com/Janine-ZN/ng-basic (重点:breadcrumb.component.ts 和 routes.ts,还有一些模块中的路由配置)
参考的博客是针对 Angular2 的,而且不适用于路由懒加载,如果有路由懒加载的地方页面可能会出重复的路由。
博客参考地址:
https://yfblog.cn/angular2-breadcrumb-using-router.html


